Getting Started with Conductrics
The flexible system for A/B testing, optimization, and dynamic targeting
Our service has been designed from the ground up to support just about any kind of testable scenario, such as:
- Content Testing, like figuring out what images or stories are most compelling
- User Interface and UX testing, like whether visitors respond well to a new design
- Testing in Mobile Apps, like whether users use a new feature you're about to roll out
- Targeting for Banners and Campaigns, so that the right promotional content gets in front of the right eyeballs
- Landing Page Optimization, and more
Three Basic Concepts
The essence of making something testable, no matter what you have in mind
You can use Conductrics in a few different ways, which we'll get to in a sec.
But no matter what, the Conductrics service really, really, really wants to do 3 things:
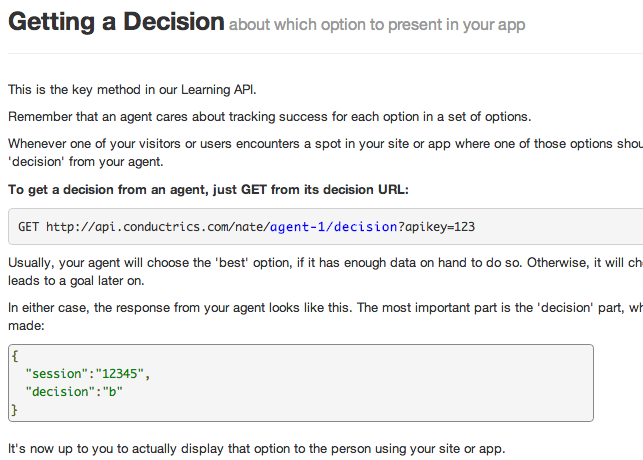
1. Make Decisions
Given a set of options, Conductrics makes a 'decision' about which option to show to each visitor or user.
The options might be images, versions of a page, or whether to show a new widget. That part is totally up to you.
2. Collect Rewards
Conductrics pays attention to the success events that happen in your site or app.
Over time, it 'learns' which decisions generally lead to the most rewards.
3. Provide Reports
Conductrics provides easy-to-read reports that tell you which option is bringing in the most rewards.
Sometimes there's a different 'winner' for different types of users.
Ways To Use Conductrics
Straightforward testing, targeting and optimization, in reach for developers and non-developers
There are a few different ways to use Conductrics in your site or app.
Here's a quick overview. There's a comparison chart after.
For non-developers
Option 1
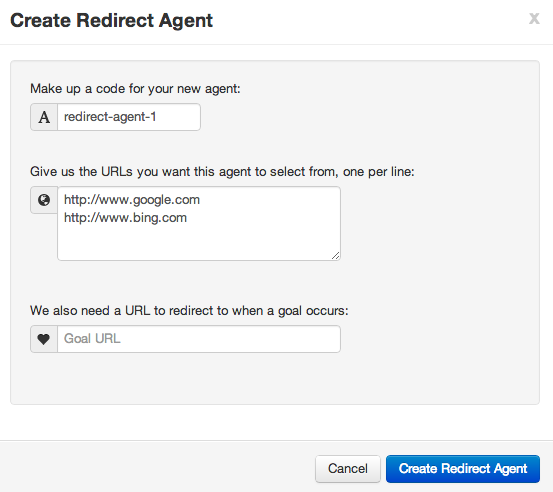
Redirect Agents
Redirect Agents are the simplest way to work with Conductrics. You provide a few Page URLs, and Conductrics tests them by sending visitors to each page and watching for rewards.

Option 2
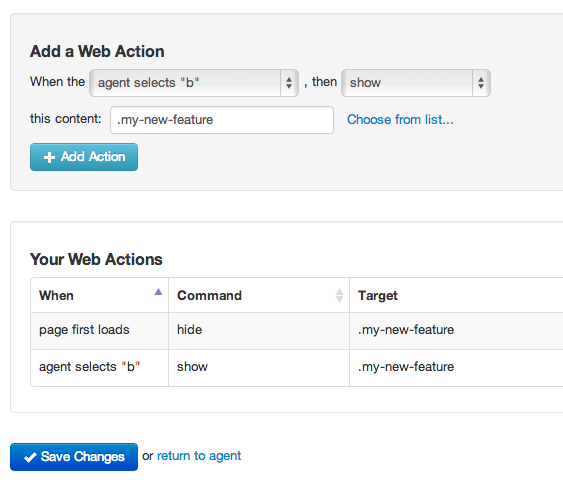
Web Actions
Web Actions are the best way to work with Conductrics as a non-developer. You paste a couple of JavaScript snippets into your page, then 'control' the test in our online editor.

For developers
Option 3
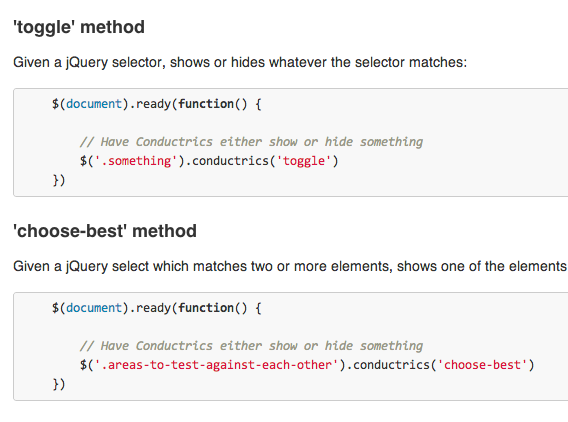
jQuery Plugin
Our jQuery plugin makes it easy to create tests in different parts of your web pages, as long as you understand the basics of using jQuery.
Check it out on GitHub.

Compare Your Options
Here's an overview of the ways to integrate Conductrics, so you can easily compare your options:
Redirect Agents | Web Actions | jQuery Plugin | Server-Side API | |
|---|---|---|---|---|
Pros |
|
|
|
|
Cons |
|
|
|
|
Tech skills needed | none | Ability to add an id or class to your HTML for whatever you want to test. | Basic understanding of jQuery. | Ability to make HTTP calls and parse JSON in your programming language of choice. |
To get started | Create a Redirect Agent in our admin console. You'll provide 2 or more Page URLs, which you want to test against each other. See the Using Redirect Agents instructions page for more. | Create a Learning Agent in our admin console, then click Web Actions in the Agent menu. There, you'll be able to specify what 'actions' you want to test. Usually this means showing or hiding something, or swapping out an image, etc. See the Using Web Actions instructions page for more. | See the Getting Set Up instructions on GitHub. | See the Learning API Quick Guide. |