Agent Packages
High-performance, low-latency JavaScript mirrors of your Conductrics agents, automatically published to the web for high availability and fast response times.
Contents
Overview
Agent Packages are JavaScript files that contain the logic and data snapshots needed to make decisions and collect rewards from goals.
Conceptually, you can think of a "packaged" agent as being a in-browser mirror of the agent that you normally be interacted with using our Learning API or one of our language wrappers.
The JavaScript files are CDN-friendly, published automatically, and updated frequently, so that adaptive learning, testing, and fixed targeting rules all work as expected.
Requirements and Limitations
In this Beta, there are some important limitations to understand about packaged agents:
- Custom Targeting Rules that do anything other than assign Features are not yet supported. Packaged Agents will use any Auto-Targeting options that you've enabled under Targeting Options, and packaged agents will also use any Custom Rules that assign targeting features. But Custom Rules that are set up to 'Apply Segment' or 'Ignore Visitor' or 'Route to Different Agent' are ignored at this time.
One-Time Setup
The first step is to create an Agent Package in the Conductrics Admin Console. In many cases you'll only need to do this once.
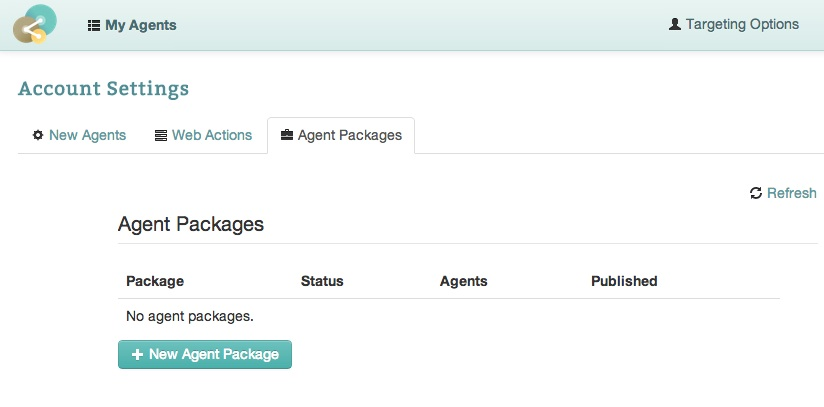
- In the Conductrics Console, go to the Agent Packages tab under Account > Account Settings.
- Click New Agent Package.
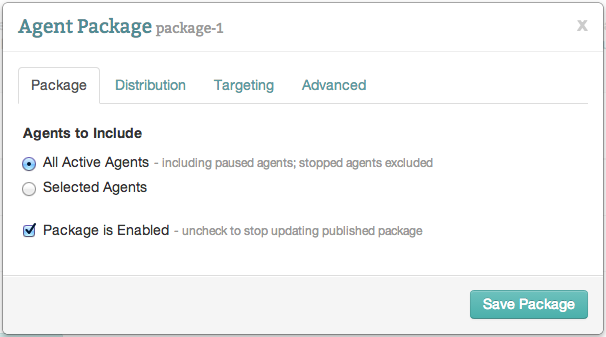
- Complete the dialog that appears.

You can usually accept the defaults to get started:
- Leave All Active Agents selected unless you want to pick specific agents to include.
- Leave the Package is Enabled checkbox selected - you can disable it later if you want to at a later date.
- Under the Distribution tab, leave Conductrics Default selected unless you want to provide your own Amazon S3 credentials (perhaps to enable CloudFront delivery).

Click Save Changes Now to create the package.
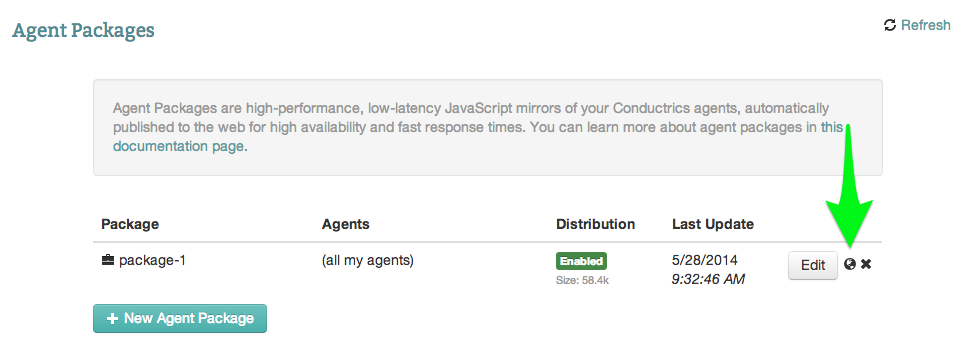
Next, you'll want to include the script tag for the agent package in your web pages.
- Click the Globe button to bring up the script tag to paste into your pages.
- Copy and paste the script tag into your page.
Note: If you find that the Globe button is disabled, the package may not have been published yet. It can take a couple minutes for the package file to be generated for the first time. Use the Refresh button at top right to see if the package is ready.

Using Your Packaged Agents
Once you've created the agent package and have included the script in your pages, you can use your packaged agents:
If you're a developer, you can use the JavaScript API provided in the package to make adaptive decisions or run tests, and send reward events when conversion events happen. See the Using the JavaScript API section below.
Not a developer? You can use Web Actions to make adaptive changes to your site's pages (or just run some A/B style tests), without writing any code. Please see our help page about Web Actions, or watch this video on YouTube.
In either case, any new agents that you create will be added to your new package automatically (assuming that you chose All Active Agents when creating the package as shown above) within a few minutes.
Using Web Actions with your Packaged Agents
Once you've created the agent package and have included the script in your pages, you can use our Web Actions feature to make adaptive changes to your site's pages, or just run some A/B style tests. Please see our help page about Web Actions, or watch this video on YouTube to learn about Web Actions.
The only difference is that you don't need to paste a different script tag into your web pages -- you already completed this step above. Don't paste in two script tags - only include the one for your agent package (you can always get the script tag to paste via the Globe icon as discussed above).
Using the JavaScript API for your Packaged Agents
Once you've created the agent package and have included the script in your pages, you can use the simple decision API provided in the package to use the agents in your site.
There are three basic steps:
- Initialize the package with your API Key
- Get decisions from an agent
- Send rewards to an agent when goals are achieved
Here's a simple code example that illustrates the basic idea:
// 1. Initialize API, and get an agent instance for decisions and goals
var api = new Conductrics({apikey: 'api-123123123123123'});
var agent = api.getAgent('my-size-agent');
// 2. Get a decision
agent.decision({
choices: { 'size': ['small','big'] }
}, function(decision) {
// The decision object will be something like:
// { size: 'big'}
})
// 3. Send a reward
agent.goal({
goal:'purchase'
});API Options
There are some additional options you can use with the API:
Decision Options
The following options can be provided to the decision method:
choices- Optional. An object that describes the decisions you'd like the agent to make. Each key is a decision code, and the value for each key is an array of choices for that decision. The most common thing is to provide an object with just one decision code (key) - if you provide more than one, you are implicitly asking for a multivariate (MVT) decision.point- Optional. A code for the decision "point", if you want to take advantage of multi-point attribution. Please refer to the sections about "decision points" in the Multi-Faceted Decisions portion of our main documentation for further explanation of the concepts.
As well as these options for custom visitor targeting beyond our built-in Auto-Targeting:
features- Optional. An array of targeting feature codes that you want to pass to the agent. These will be combined with any automatic targeting features provided by the agent itself to enhance the agent's selections. For instance, if you know that the current visitor is a V.I.P. (whatever that means in your site), and is a registered user, you could provide:features: ['level:vip','status:registered']segment- Optional.inputs- Optional. Names and values to send as Custom Input data for use by custom targeting rules.
Goal Options
The following options can be provided to the goal method:
goal- Optional. A goal code, such aspurchaseordownload. Use if you want to track different goals within your site or application. You can simply omit the goal code if you don't care about tracking individual goals in your application.reward- Optional. A numeric reward, such as the purchase amount in an e-commerce site. You can simply omit if you don't have a numeric reward to assign.
Constructor Options
The following options can be provided to the Conductrics constructor:
apikey- Required. Your runtime API key from your Conductrics account.session- Optional. A session identifier, if you wish to provide one. If not provided, a session identifier will be maintained by the packaged agent system (via cookies or Web Storage).
Advanced
There are some additional Advanced Settings that provide mpre control over your packaged agents and how they are distributed, including whether they can use HTML Web Storage or Cookies, and a handful of other tuning parameters. You provide these in the Advanced tab when setting up a package (instructions here).
Conceptually, agent packages are just JavaScript files that are updated periodically by Conductrics. The instructions above use the Conductrics Default distribution channel to 'host' those JavaScript files. You may want to self-host the files using your own CDN or web server. You can allow Conductrics to post the updated JavaScript files to a custom Amazon S3 Bucket in your own Amazon AWS account (instructions here), or allow us to post updated files to your own web server or other systems using a Custom Postback (instructions here).